
Not only is Visual Composer the best-selling WordPress plugin on CodeCanyon, it is also included with a huge number of WordPress themes on ThemeForest. This helps explain why the plugin is being used in over +500,000 websites.
Visual Composer helps you build responsive layouts in minutes using a user-friendly interface. It allows you to create layouts in the backend or frontend of your website. It works with any WordPress theme and has support for WordPress Multisite and WooCommerce.
Over ten language packs are included with the plugin and it has support for the WordPress Multilingual Plugin. A huge array of content elements and pre-defined layouts are packaged with the plugin too.
Visual Composer is compatible with every custom post type available. That means you can use it to modify any blog post, page, and custom post types added through WordPress themes and plugins.
One of the coolest features of Visual Composer is just how flexible it is. There are a lot of developer options available within the plugin and there are over one hundred add-ons available for it on CodeCanyon.
We was one of the first people to using and review Visual Composer and since its launch they have added more features and functionality every single year.
Using Visual Composer
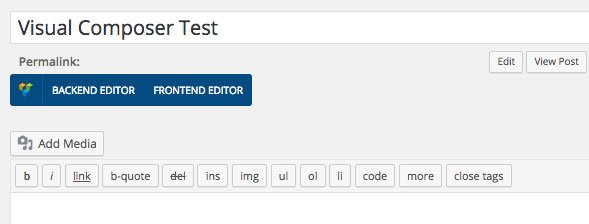
Once Visual Composer has been installed, you will see a new Visual Composer bar in your editing screens. One loads the backend editor, the other loads the frontend editor (this bar is displayed even if you have disabled the WordPress visual editor).

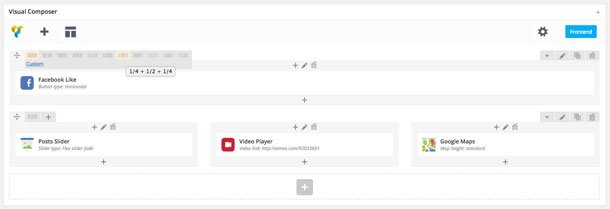
When you load the backend editor, your content area is transformed into a canvas for building your page. A button entitled “Classic Mode” replaces the backend editor button you clicked previously and helps you return to the default WordPress editing mode.
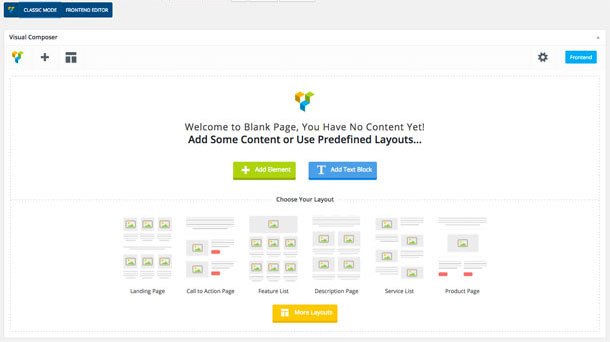
At the top of the interface are five buttons: Three on the left and two on the right.
On the left, the Visual Composer icon takes you to the official plugin website, the plus symbol lets you add elements to your page, and the T icon opens up the template box. On the right there is a configuration icon that opens up a box for adding custom CSS code and a button to switch to the frontend editor.
If you have not yet added any content, you will see an explanation on how to add content quickly. You can choose to add an element, add a text block, or choose one of the pre-defined layouts. For example, you could add a landing page or product page at the click of a button.

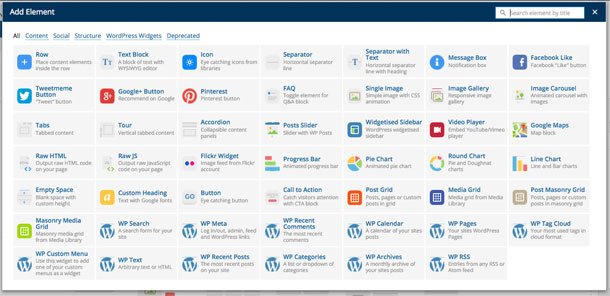
The number of elements available is impressive. In total, the current version of Visual Composer offers forty-eight content elements (this number includes default WordPress widgets). Seven older deprecated content elements are also available and additional content elements can be added through the use of plugin extensions.
You can create complex pages using these elements. You can add charts, image galleries, videos, maps, post grids, icons, social media sharing buttons, and more.

Adding content elements and then placing them into rows and columns is simple. Rows and elements can be dragged around to where you want to place them. The number of columns displayed in a row can be determined by selecting one of of the eleven column structures e.g. 2/3 + 1/3. Alternatively, you can create your own custom structure.
There are options to delete elements, columns, and rows. New elements can be added to columns and rows by selecting the plus symbol. You can also clone whole rows of content.

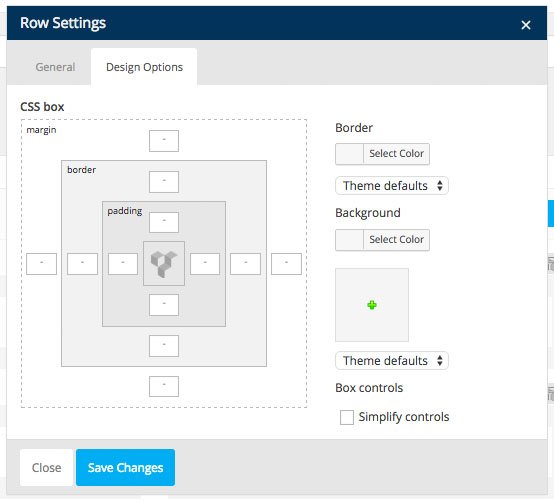
A host of settings are available for both columns and rows.
In the general tab there are options use a video background, stretch the row/column, and add custom CSS. The design tab allows you to style the column or row in any way you wish. You can define the margin, border, padding, and colors.

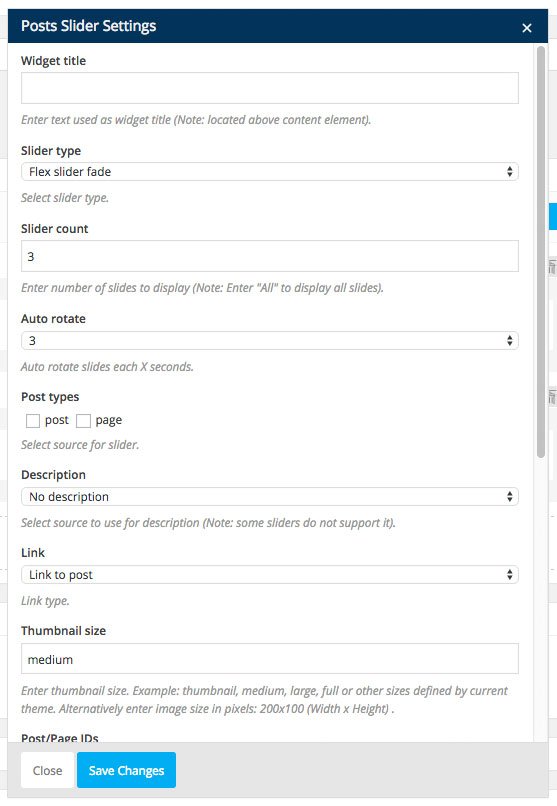
The settings available for individual elements depends on the element being modified. A basic element such as a Facebook like button only lets you select the button type, while more complex elements can have dozens of different options.

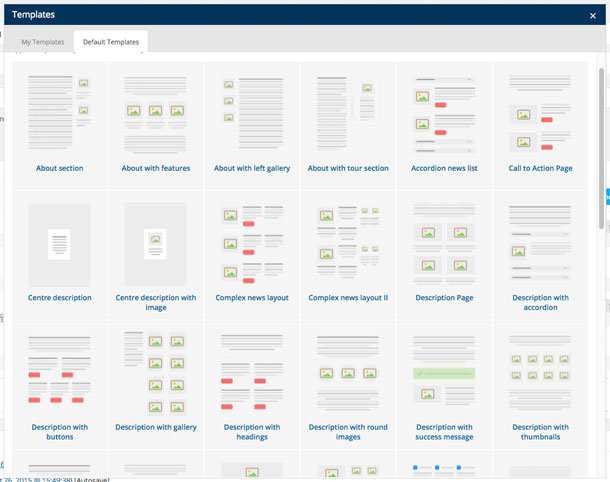
Any layout you create can be saved as a template and applied to other pages on your website. Forty-four default pre-made layouts are provided to help get you started. This includes a FAQ template, help template, services template, and multiple templates for your about page.

You can activate the frontend editor by clicking on the frontend button in your post/page editor. If you are logged into your website, you will also see an “Edit with Visual Composer” link in your WordPress admin bar at the top of each page. Clicking on this link will load up the frontend editor for you to edit that page.
The backend and frontend editor work in a similar way. You will see the same buttons at the top of the page to add elements and open the template box. At the right hand side you will see a button that returns you to the backend editor and an update button to save any changes you have made.
The guides button allows you to modify your page. You can do everything you can in the backend editor, such as edit elements and move columns and rows.
Clicking on the screen icon lets you change your view from desktop mode to the landscape and portrait mode of tablets and smartphones. This is useful for seeing how your page will look on mobile devices.
I have always found the backend editor of Visual Composer to be much easier to use than the frontend editor. I can build professional designs in minutes using the backend editor, but with the frontend editor I feel that moving things around is more clunky and less fluid. It still works like it should, but it just does not feel as user-friendly to me.
However, I know from reading the comments of other Visual Composer users that many prefer using the frontend editor to the backend editor, so it is perhaps a matter of which interface you are used to using (the frontend editor was introduced in Visual Composer much later so I have more experience with the backend editor).
Visual Composer Settings
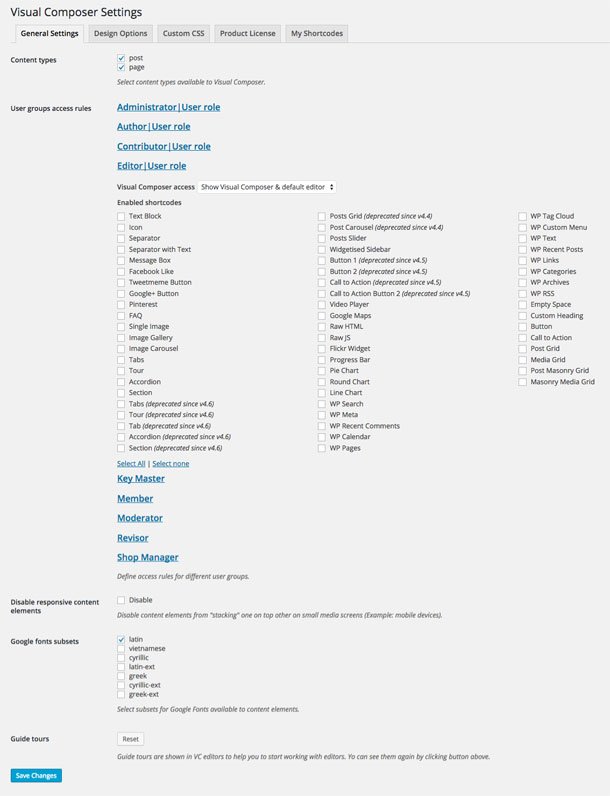
The Visual Composer Settings area lets you modify many different features and options.
In the general settings page you can define what types of post types Visual Composer will be active on. Any additional custom post types added through your theme, or through plugins, will be listed here. You can also disable responsive content elements and enable Google fonts subsets.
The central part of this page allows you to control access to Visual Composer for each WordPress user group. You can define whether a user group sees Visual Composer, whether they see Visual Composer and the default editor, and whether they only see Visual Composer (i.e. disable the default editor).

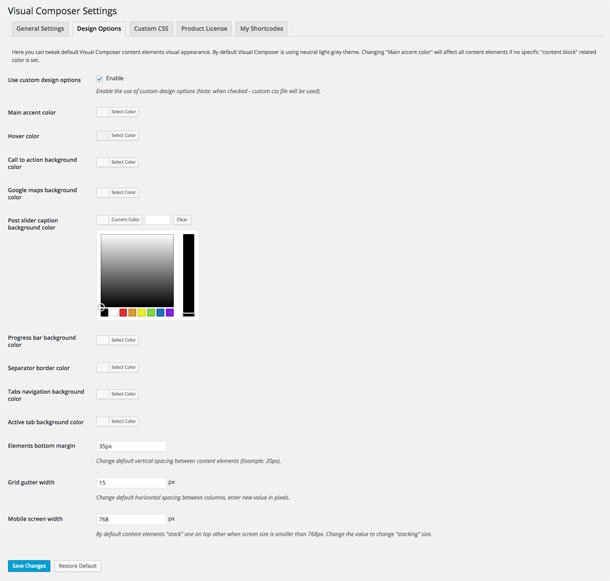
On the design options page you can change the default colours of content elements. You can also modify the margin at the bottom of elements, the spacing between columns, and the mobile screen width.

Custom CSS code can be added without the need to modify core plugin files.

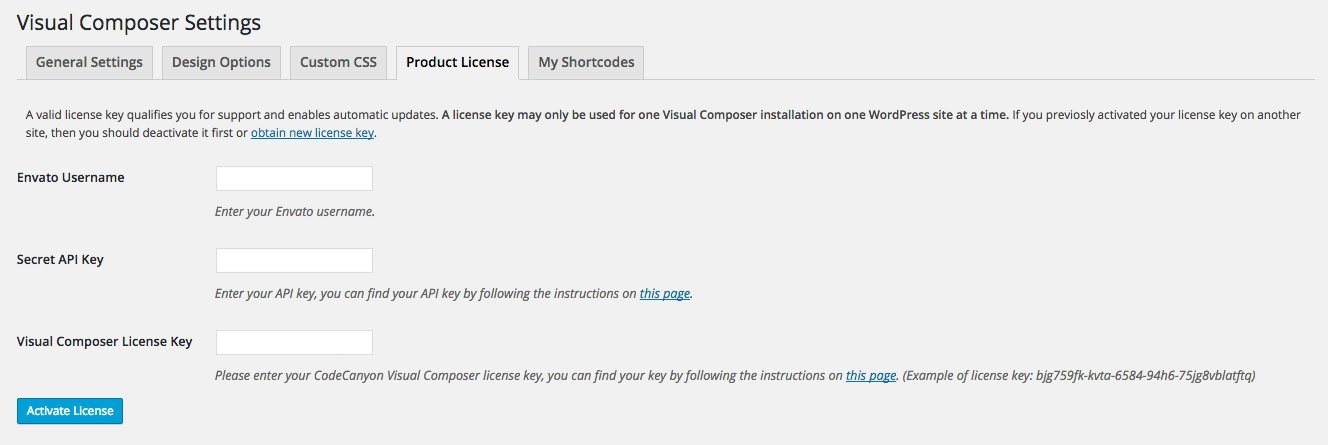
A product license is provided when you purchase Visual Composer. It is valid for one website and ensures continued support and automatic updates through your admin area.

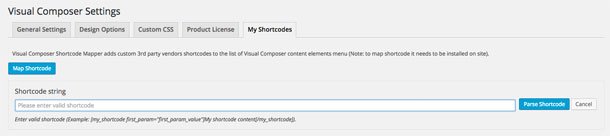
Shortcodes provided by third party plugins can be mapped to Visual Composer content elements.

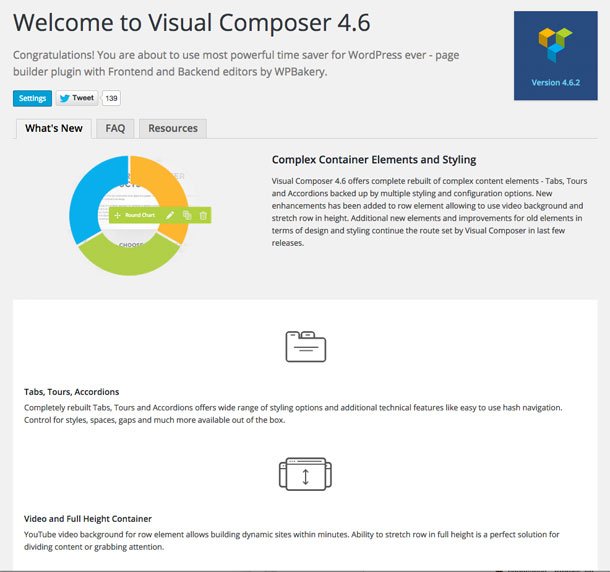
In the about page there is a welcome page that informs you of the latest additions to the plugin. There is also a frequently asked questions page that has links to many great tutorials and a resources page that links to a knowledge base, video academy, and the social media accounts of the developers.

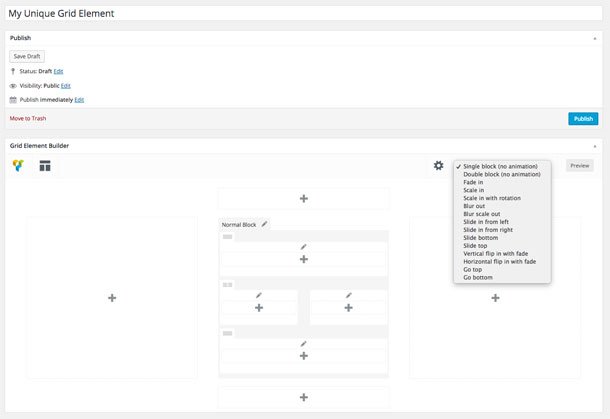
Advanced Grid Builder
Visual Composer lets you add new grid elements for the following content elements: Post grid, post masonry grid, media grid and masonry media grid. These are the content elements that can be used to display blog posts, galleries, and other content on your website.

The video below walks you through exactly how the grid builder works. I recommend watching it to get a better understanding of how it all comes together as when you first visit the grid builder page, it is not clear how it can help you.
Visual Composer Pricing
Visual Composer retails at only $34. There are no yearly renewal fees. Once you have purchased the plugin, you can receive support and updates indefinitely.
Please note that in order to qualify for support and automatic updates, you need to enter your license key in the settings area.
Technically, Visual Composer is not GPL friendly. Despite the fact that WordPress does not allow usage to be restricted, the developers ask all customers to buy a regular license for each website they use Visual Composer on.
Thankfully, the plugin still functions correctly without entering your license key. There is therefore nothing stopping you from using the plugin on every website you own.
Checkout the Popular WordPress Theme
19 Comments
Comments are closed.

















Babur Yakar
I bought a website template from Envato where visual composer is included in the package. Below is the Licence.txt file. Where can I obtain the licence key to activate it? Please advise.
LICENSE CERTIFICATE : Envato Market Item
==============================================
This document certifies the purchase of:
ONE EXTENDED LICENSE
as defined in the standard terms and conditions on Envato Market.
Licensor’s Author Username: wpbakery
Licensee: JoomlaMan
For the item:
Visual Composer: Page Builder for WordPress
http://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431
Item ID: 242431
Purchase Date: 2014-08-31 06:27:13 UTC
For any queries related to this document or license please contact Envato Support via http://support.envato.com/index.php?/Live/Tickets/Submit
Envato Pty. Ltd. (ABN 11 119 159 741)
PO Box 16122, Collins Street West, VIC 8007, Australia
==== THIS IS NOT A TAX RECEIPT OR INVOICE ====
Harry
Hi,
Since we bought an extended license for Visual Composer, we can’t give you the purchase code of this plugin because of policy and terms of Theme Forest. We update the plugin via theme updates and you will receive the latest version of this plugin with future theme update, so please wait future theme release.
You don’t need to activate it with license key, it’s functional without it. We are not allowed to share our extended license key.
Support Team !
Best Regards, Harry !
Hollis Petretti
Hi my friend! I wish to say that this article is awesome, nice written and come with almost all significant infos. I’d like to peer more posts like this .
Fatimah Forbus
Thanks for your posting. What I want to say is that when searching for a good internet electronics store, look for a internet site with comprehensive information on critical factors such as the level of privacy statement, protection details, any payment procedures, along with terms and policies. Generally take time to read the help along with FAQ segments to get a much better idea of what sort of shop will work, what they are capable of doing for you, and exactly how you can maximize the features.
Irwin Oconner
Thanks for your useful article. Other thing is that mesothelioma cancer is generally attributable to the breathing of dust from mesothelioma, which is a cancer causing material. It really is commonly viewed among laborers in the construction industry who may have long contact with asbestos. It can be caused by moving into asbestos covered buildings for some time of time, Family genes plays a crucial role, and some people are more vulnerable on the risk when compared with others.
Abel Gato
Throughout the great pattern of things you receive an A+ with regard to effort. Where exactly you actually confused me was in all the details. You know, as the maxim goes, details make or break the argument.. And that could not be much more accurate right here. Having said that, permit me reveal to you precisely what did do the job. The text is certainly really persuasive and that is probably why I am taking an effort in order to comment. I do not really make it a regular habit of doing that. 2nd, although I can see a leaps in logic you come up with, I am not necessarily convinced of how you seem to connect your details which help to make the actual final result. For the moment I will yield to your position however trust in the foreseeable future you link your facts much better.
leaflet distribution
Your website turned out really well I love the design. I will be considering something like this for my own business – Paul http://www.leafletpost.ie
ramdevvyakaranam
Can Your Page Builder Do These 32 Things?
Now, this is going to sound crazy, but the people over at Insta Builder have just released their new sales page for their “drag & drop” sales funnel creator (the one that over 6000 marketers are using right now)…
And I have to tell you…
If you need a “checklist” for your sales funnel (to make sure you are getting the highest conversions possible) you NEED to read that letter.
Here is the link >>> http://instabuilder.com?v1afs8g4S51B6A8J6A
I’m not even joking right now.
Get out a pen and piece of paper, go to the sales page, and go through all 32 of those points.
If your sales funnel isn’t taking advantage of EVERY SINGLE ONE of those conversion boosting tactics… then your funnel isn’t performing like it should.
susee
Can Your Page Builder Do These 32 Things?
Now, this is going to sound crazy, but the people over at Insta Builder have just released their new sales page for their “drag & drop” sales funnel creator (the one that over 6000 marketers are using right now)…
And I have to tell you…
If you need a “checklist” for your sales funnel (to make sure you are getting the highest conversions possible) you NEED to read that letter.
Here is the link >>> http://instabuilder.com?v1afs8g4S51B6A8J6A
I’m not even joking right now.
Get out a pen and piece of paper, go to the sales page, and go through all 32 of those points.
If your sales funnel isn’t taking advantage of EVERY SINGLE ONE of those conversion boosting tactics… then your funnel isn’t performing like it should.
Tashia Rhem
I simply had to thank you so much once again. I’m not certain the things that I would’ve taken care of in the absence of those tricks contributed by you directly on this theme. It seemed to be the challenging setting for me, but coming across a professional avenue you solved the issue made me to jump with contentment. I’m just happy for this guidance and as well , hope that you comprehend what an amazing job you have been providing teaching many others thru a web site. Probably you have never got to know any of us.
Kieth Thorndyke
Aw, this was a very nice post. In thought I want to put in writing like this additionally – taking time and actual effort to make an excellent article… however what can I say… I procrastinate alot and certainly not seem to get something done.
Buster Baltzer
Awsome info and straight to the point. I don’t know if this is actually the best place to ask but do you people have any ideea where to hire some professional writers? Thank you 🙂
http://fatipack.com
Merci pour votre message.
Shellie Kiest
After research just a few of the weblog posts on your website now, and I truly like your means of blogging. I bookmarked it to my bookmark web site listing and shall be checking back soon. Pls check out my site as well and let me know what you think.
Kent Huffstickler
I don’t know how you do it. This is one of those must see sites. I’m sure glad I had the chance to see all of these wonderful pictures.
Fausto Upright
fascinating content, it has been a kind read. I will arrive assist for complex updates and supplementary assistance not quite this passionating topic. Thanks a lot for providing this.
Wilburn Butor
engaging content, it has been a nice read. I will come assist for far ahead updates and new recommendation not quite this passionating topic. Thanks a lot for providing this.
Sterling Staib
Hi my friend! I wish to say that this article is amazing, nice written and include almost all important infos. I’d like to see more posts like this.
landing page free template
Very interesting subject , regards for posting . “The maxim of the British people is ‘Business as Usual.'” by Sir Winston Leonard Spenser Churchill.