How to Quickly Create a Simple, Beautiful Photography Website with WordPress
For any photographer, a professional website is critical to your job. With a good website, you have your own online space on which you can showcase your work, share your expertise and services, generate leads, and much more.
While there’s no shortage of ways you can build your photography website, I think WordPress is still the best way to go. You own your website, and you can customize it in any way. In this post, I want to walk you through some steps you can take to have a simple, gorgeous photography website up in no time.
Requirements of a Photography Website
First off, let’s determine some things we’re going to want in a photography website. These will be the “essentials,” as they are things most photographers will need on their websites.
The first thing we’ll tackle is a “Services” section. This is where you’ll let your customers know what you provide. For example, in addition to photography services, you may also offer printing and web services.
Next, we’ll cover building out a portfolio to showcase your projects.
Lastly, we’ll go over how to create a simple contact page for your users to get in touch via email.
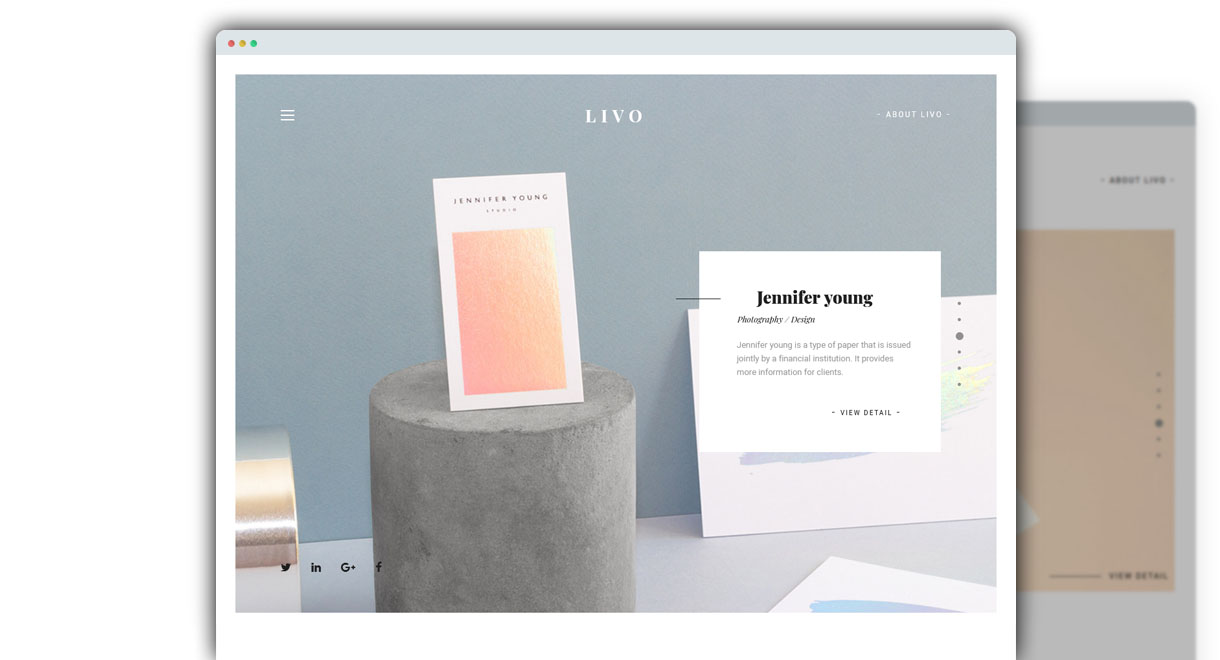
For this tutorial, we’re not too worried about custom design. Instead, let’s stick with a pre-made theme that looks great out of the box, and will let us get set up in no time. The Livo Theme from ZookaStudio is especially suited for photography and portfolio websites, and it looks amazing!

First things first, though: Make sure to activate a child theme for Livo. This will allow us to add any code customizations with modifying the core theme, which will preserve our customizations.
1. Services
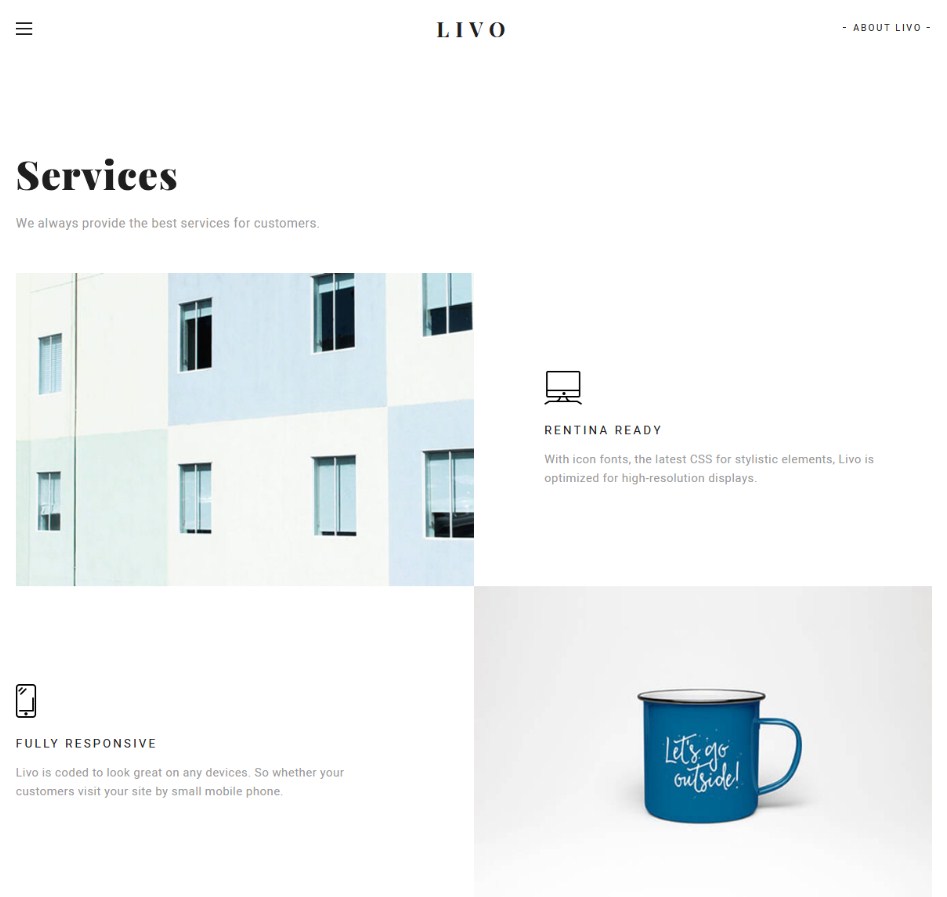
For our example photography website, I’ll say we offer photography, print, and web design services for our clients. Adding services in Livo is pretty simple by the shortcodes available. Then I have a Services page that looks like this:

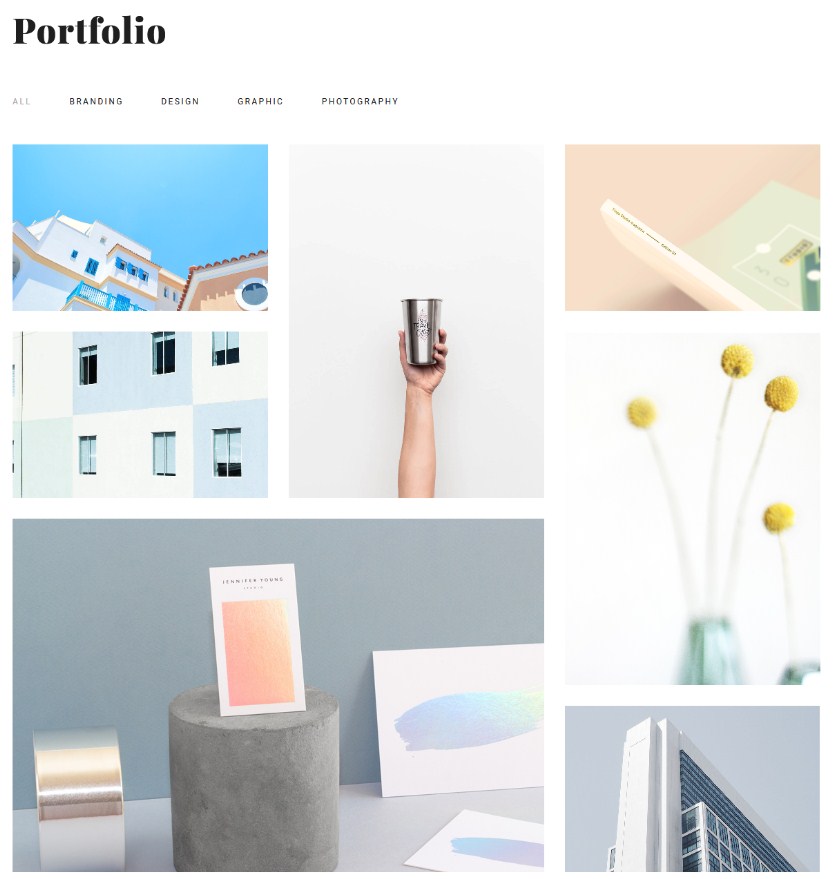
2. Portfolio
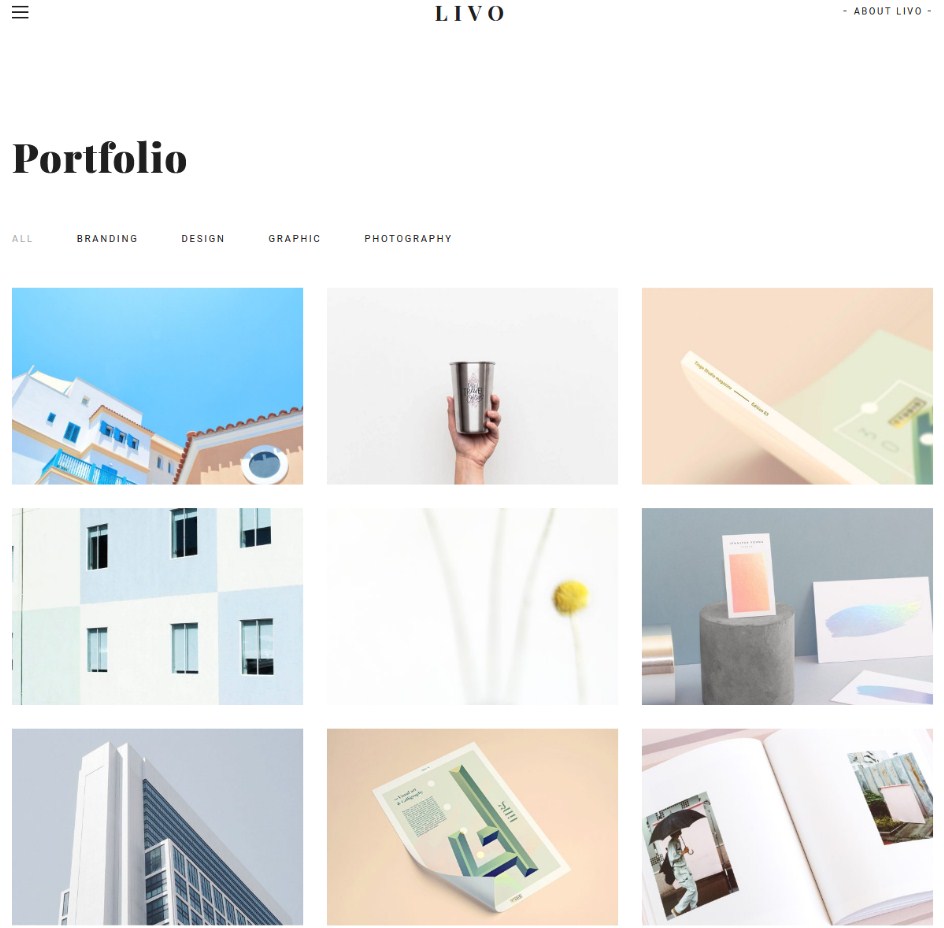
Next up, let’s get our portfolio in place. With Livo, You just use a shortcode to show all portfolio to page.
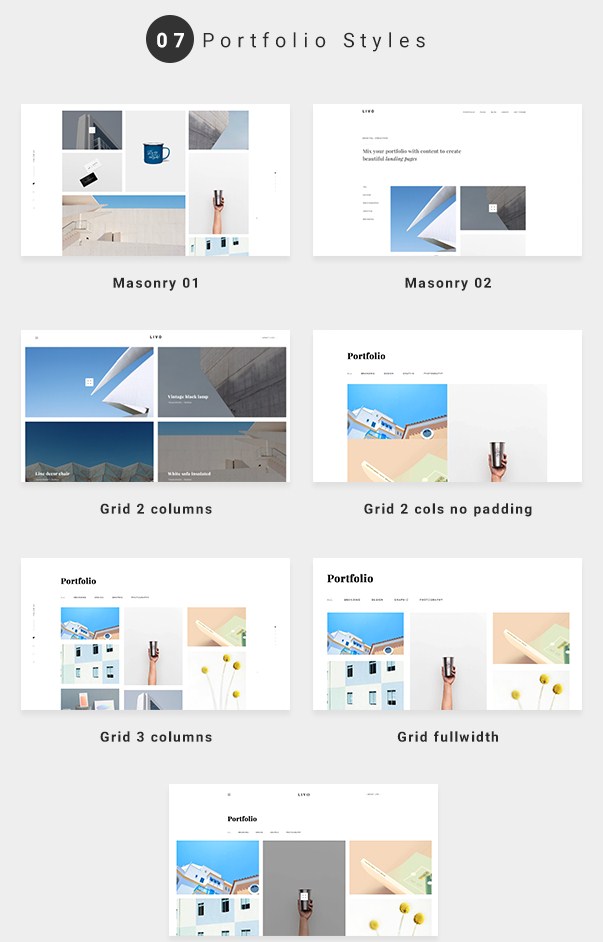
Livo offers 7 portfolio styles for displaying Projects. For each individual Project, you have the following options:

Example for Grid 3 columns – A simple, tidy grid layout for displaying multiple Projects.

Example for Portfolio Masonry – Displays projects in a cascading masonry layout (think of Pinterest).

In addition, livo offers available to you 4 Single Portfolio options.

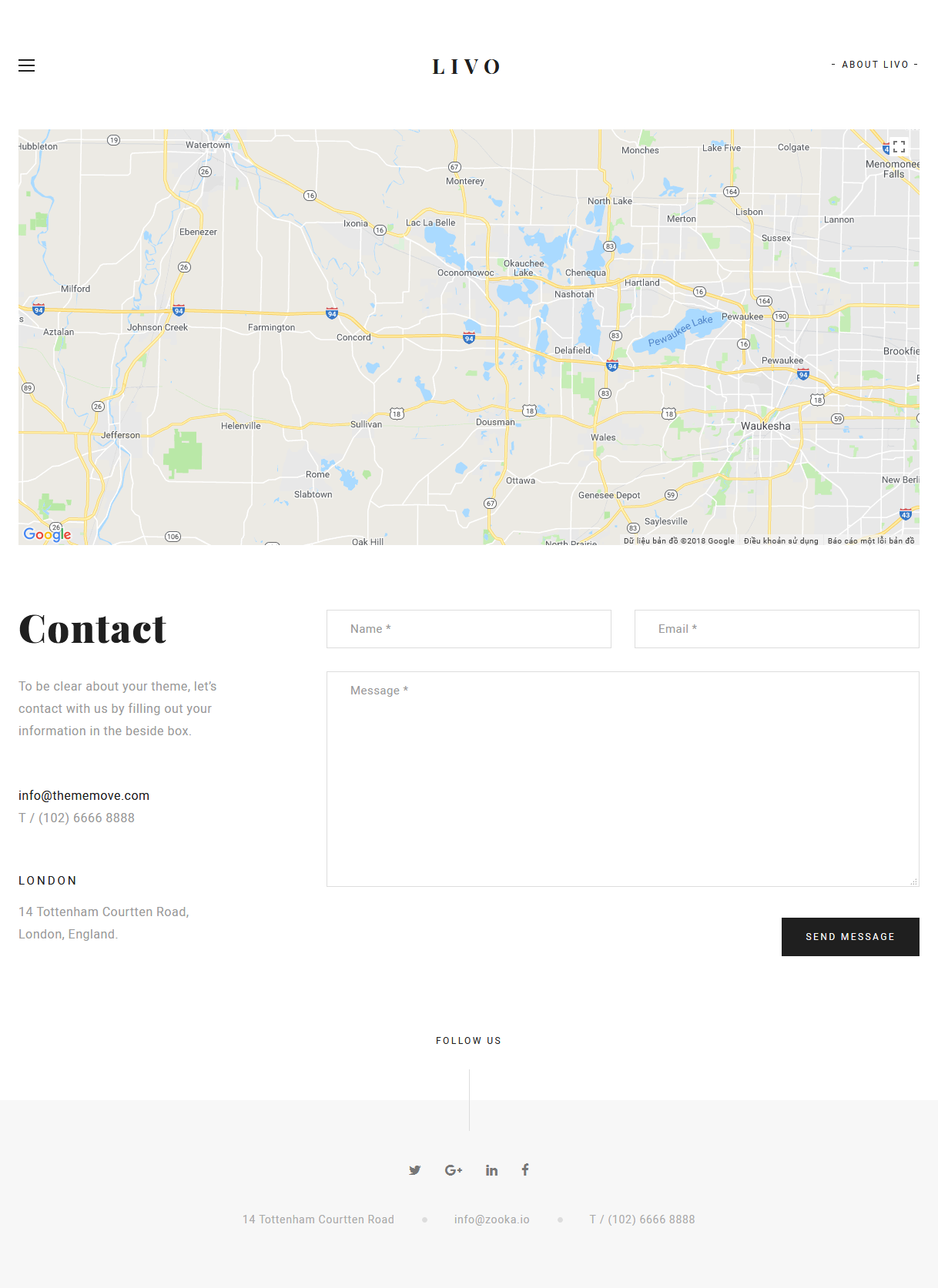
3. Contact Form
For the contact page, we want to show a simple contact form to capture leads from prospective customers. To create the form, we’ll use a plugin – Contact Form 7 is recommended by Spyropress.
Once you’ve created your contact form, create a new page – call it something like “Contact” (you can be more creative, of course). On the new page, insert the shortcode that was generated when you created the form. You’ll get something like this:

And that’s all you need to get a basic, yet fully-functional, photography website up and running on WordPress. Thanks for following along, and hopefully you launch your portfolio site soon! Be sure to leave a comment with your site link so we can take a look. Also, check out our other photography themes by browsing the Best Portfolio WordPress on our site.
5 Comments
Comments are closed.






百约不得姐
为啥我又来,因为这里百看不厌!
Harry
What do you think?
stage lighting hire birmingham
You’ve made some really good points there. I checked on the internet
forr additional information about the issue and found most
individuals will ggo along with your views on thiis website.
fishing rods and reels online
Your method of describing all in this paragraph is genuinely good, all can simply be aware of it,
Thanks a lot.
Jerrie Erschen
That sure is one pretty site you have there. Can I ask you a very simple question? What kind of fertilizer do you use to make it grow so wonderfully?