Add Slider to one of your site’s Pages
Contents
1. Shortcode Method
back to menuThis version We are not support shortcode elements
2. Quick Add Block Method
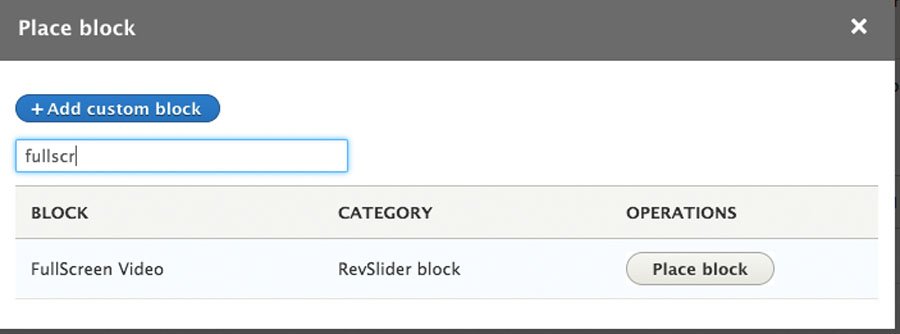
back to menuFrom the block page's manage, select your slider from list slider.

3. PHP Method (advanced)
back to menuThe Shortcode and Widget methods will work fine for most themes, but depending on how your theme was built, you may need to add the slider directly to one of your theme’s php files.
- Important Note:
This method is for advanced users only, and you'll need to be comfortable editing a php file before you begin.
Below are all the possible ways the slider can be added via PHP (review code comments for information about each one)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!-- Load the slider with "slider1" alias every time --> <?php putRevSlider("slider1") ?> <!-- Load the slider with "slider1" alias only on the homepage only --> <?php putRevSlider("slider1", "homepage") ?> <!-- Load the slider with "slider1" alias only on a specific page with default permalinks --> <?php putRevSlider("slider1", "2") ?> <!-- Load the slider with "slider1" alias only on a range of pages --> <?php putRevSlider("slider1", "2, 3") ?> <!-- Load the slider with "slider1" alias only on a specific page with permalinks set to "Post Name" --> <?php putRevSlider("slider1", "page_slug") ?> <!-- Load the slider with "slider1" alias on a range of pages --> <?php putRevSlider("slider1", "page_slug, another_page") ?> |
In the following example, we’ll use the “homepage” example code from above with a slider’s “alias” name of “slider1″. You can get your slider’s “alias” name by visiting the main settings of your slider:
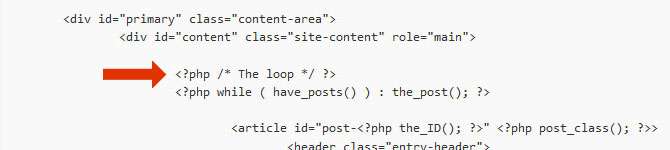
Next, decide where you want the slider to appear within your theme. Usually this will be somewhere inside your theme’s “page.php” file.
To edit this file, from the main Drupal menu, hover your mouse over the “structure” menu item and select “block list”. Add new block with slider element

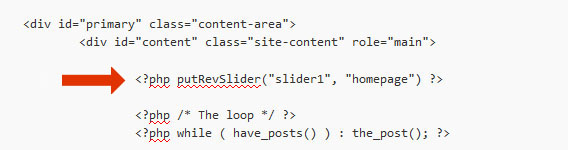
“The Loop” is where the page’s main content will get added to the page. So for this example, we’ll add the slider directly above the page’s main content (i.e. before “The Loop”).

Finally, because we passed in “homepage” as the second argument, even though the slider is now embedded into the “page.php” file directly, it will only appear on the homepage you’ve designated for your site.


