5 Reasons Why Your WordPress Website Is Loading Slowly – And How to Fix Them
Having a performance-optimized WordPress website is important for a variety of reasons. Visitors will bounce if it takes too long for a website to load therefore resulting in a missed opportunity for converting them either as a paying customer or a subscriber.
However, luckily there are a few easy ways you can improve the performance of your WordPress website through a combination of plugins, techniques, and services. In this guide, I’m going to explain five common reasons why your WordPress website is loading slower than it should be and explain how you can fix them.
1. Unoptimized Images
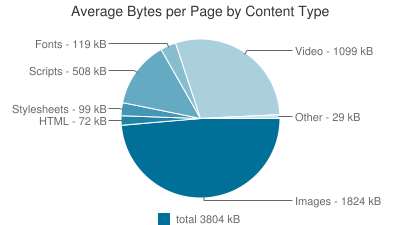
Images account for the biggest type of asset on most websites. They help break up text, can improve a company’s brand, and are great for SEO. In recent years, infographics have become a quite popular method of displaying information in an easy-to-read, visual format.
However, all of these images add up in size and can have a negative impact on a website’s performance. In fact, as of February 2018, according to HTTP Archive, images accounted for 47.9% of the average website’s total size.

That’s almost half of a total website’s size, just from images!
Solution
Thankfully, there are ways to help reduce the over-bloated size of images. Two of these methods include:
- Optimizing images
- Converting images to a smaller format (e.g. WebP)
Optimizing images helps reduce their size by removing unnecessary data such as meta information or by slightly reduce the image’s quality in exchange for a smaller file size. These optimization methods are respectively what’s known as lossless and lossy optimization. The other method for reducing an image’s file size is to convert it to a better-optimized format such as WebP.
There are many WordPress plugins that can optimize your images (either using lossly or lossless compression methods) although there are few that can optimize your images and convert them to WebP format. Optimus is one of those plugins that can do both and can do so automatically during new image uploads as well as for existing images.
2. Origin Server Is Far from Visitors
Latency imposed by physical distance is a major factor when it comes to web performance. The further away the main source of information is from the person who is trying to access it, the longer it will take for said information to be retrieved.
For example, if the origin server for your website is located in New York city and someone in China is trying to access it, it will take longer for the assets to be retrieved than it would if somebody from Washington, DC was requesting the same assets.
Solution
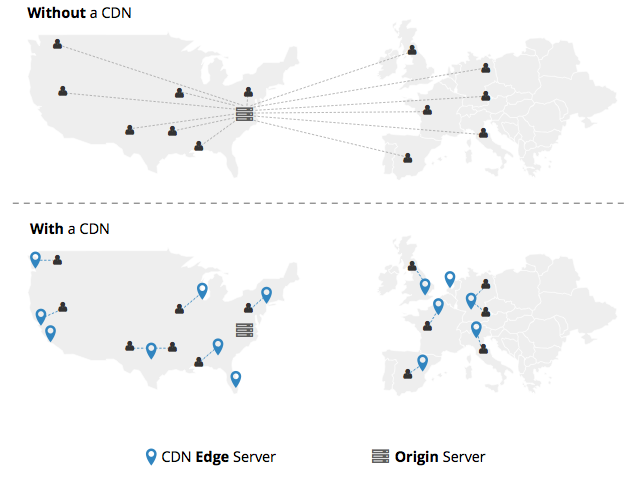
That’s where a CDN, otherwise known as a content delivery network, comes into play. CDNs help bring your website’s content closer to visitors around the globe by caching static assets on their network of edge servers. Once a website’s static assets are cached on an edge server, subsequent visitor requests will then be delivered via the CDN’s server as opposed to the origin server.

This helps reduce latency as less distance needs to be traveled between the source of the data and the visitor requesting the data. CDNs also help improve security, reduce the load of an origin server, and contribute to improving your website’s SEO.
3. Unoptimized Static Assets
Static assets are those that very rarely change. Therefore they are great candidates to be cached, as we discussed above in the CDN section. However, static assets such as CSS, JS, and HTML can also be compressed and minified for even further size savings.
Website’s that don’t compression/minify their static assets are unnecessarily adding to the overall size of their website.
Solution
In most servers these days, Gzip compression should be enabled by default. However, there is a relatively new compression algorithm called Brotli which has been known to offer better compression ratios compared to Gzip. There are a few different ways to enable Brotli on your origin server depending on which web server you’re using. However, if you’re an Nginx use, check out the ngx_brotli extension offered by Google.
Apart from Gzip or Brotli compression, you should also be minifying your JS, CSS, and HTML. Doing this is a very simple process and is achievable via a variety of plugins. However, one that does a great job in terms of minification is Autoptimize.
4. Too Many HTTP Resource Requests
It’s fairly easy to drive up the number of HTTP requests on a WordPress website. Each new plugin you install will create an additional request if assets are needed to load said plugin. This isn’t as bad when resources are requested locally however when they’re coming from third-party domains this can really increase your DNS lookup times and overall latency.
This is because each request from a third-party site will require its own separate DNS lookup. DNS lookups take time and the more lookups your site requires, the longer it will take to load.
Solution
To help reduce the number of HTTP resource requests, take a look through your current list of plugins and delete any you either don’t use or only provide a very marginal benefit. Apart from cleaning up your list of plugins, also consider disabling the use of WordPress Gravatars as well as Emojis. Both of these require a request to third-party assets which, as explained above, increases DNS lookup times.
5. Bloated WordPress Theme
Last but not least, WordPress themes themselves are often times a major culprit for a slow loading website. Many themes are bloated with a plethora of features of which many users aren’t even aware of or never bother using. These features, styles, animations, etc all contribute to increased loading times as more and more resources are required to render them.
Solution
Do some research on your next theme before you buy it. Does the developer emphasize performance? Is there a demo site you can run a speed test on yourself? If so, compare it to other WordPress themes to see how it adds up. Frameworks such as ZookaStudio are built to be lightweight and therefore often perform very well in terms of site speed. RedExp is another template developer that promotes performance and most of their themes are minimalist, fast, and responsive.
Conclusion
There are many things to keep in mind when looking to improve your WordPress website’s page speed. It’s important to perform site speed audits of your site regularly to ensure it isn’t falling off course in terms of performance. As plugins and content build up, page speed often suffers, therefore, try to be cognizant of what you’re adding to your site and ask yourself if it will negatively impact your site’s performance. If the answer is yes, think again about if it’s really worth it.





